PLUM - FINTECH APP
NEW FEATURE (UX/UI)
The Naughty rule feature in Plum app
THE CLIENT
Plum is the ultimate smart money app, helping over 1 million people to invest, save and manage their spending with automation.
I joined Plum as a Senior Product Designer for a couple of months in the Core Experience team within the Subscription squad.
The brief
In order to improve their current Ultra plan, Plum was looking to offer users a new feature to drive engagement through gamification and boost retention. We came up with the ‘Naughty rule‘ concept - users deposit money every time they shop somewhere they’d rather not!
Research and User testing
We ran two types of user tests during the project, a round of user interviews asking a panel of users general questions about the current app, their needs and saving goals.
The results helped us shape the new feature proposition. Following this, as the Product designer on this project, I was in charge of prototyping our first concept and testing the new Naughty rule feature with users.
Our goal was to capture pain points, test usability as well popularity of the feature.
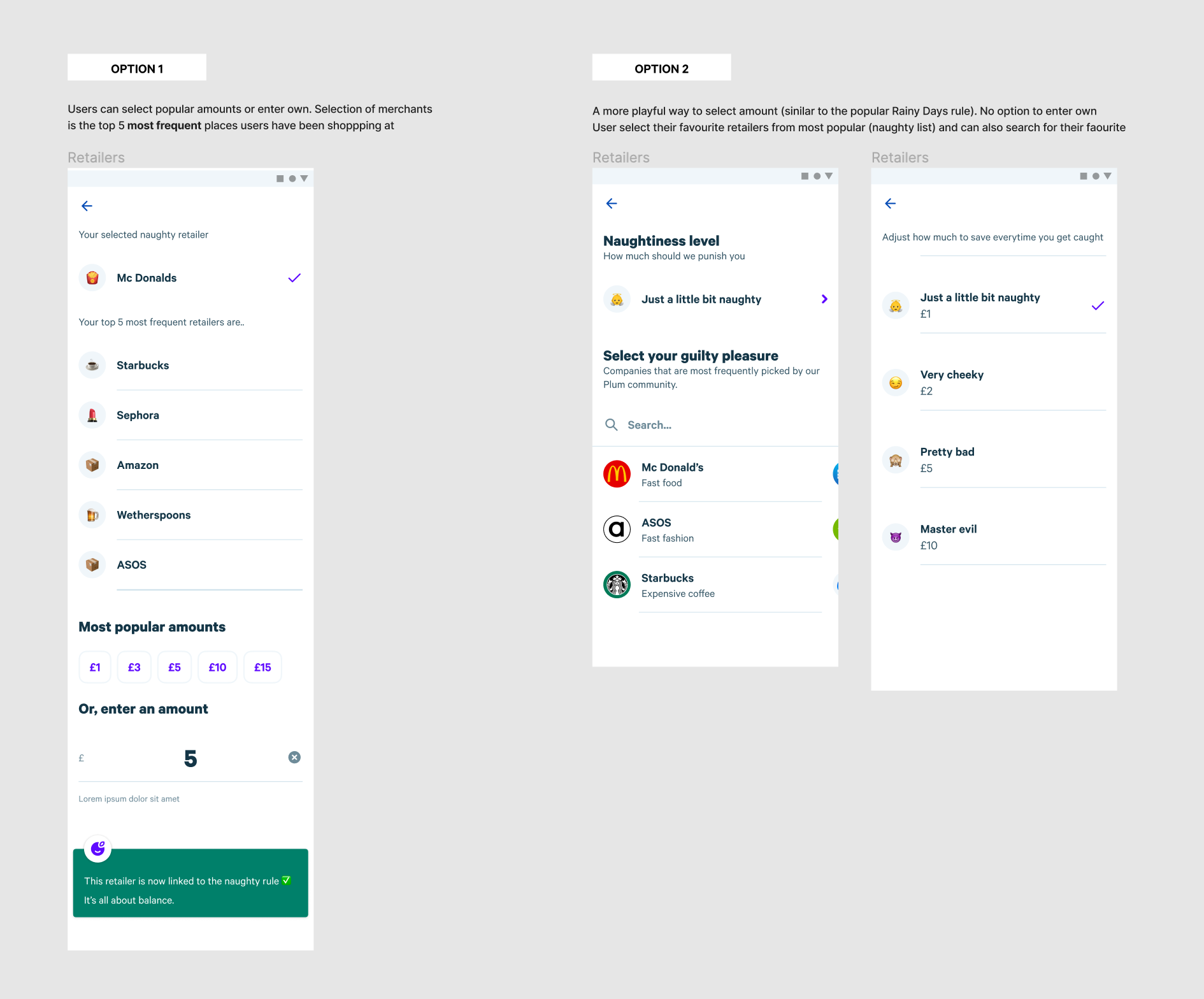
A/B testing of different feature areas: Retailer selection and deposit amount and the “Enter amount feature'“
Option 2 was more successful during the A/B test as users enjoyed the gamification of ‘Choosing amount’ through different naughtiness level
Design researches and proposal for the Naughty stats section, an area where users can see how much they spent or save. This is aim to drive engagement through further gamification of the feature
Frequency of money deposit researches
USER FLOW
Discover (Home page). Activate (Rule pages). Track (Rule settings page). Notifications. Upsell flow (Membership)
Final new feature user flow
Final design snapshot
Final core screens for the Naughty Rule
FEEDBACK
“Joy was a pleasure to work with!
During her time with Plum, she worked on a couple of projects including Naughty Rule leading research and discovery for our core experience teams.
”